Mactype助手
类型:油猴脚本[svg_tm]
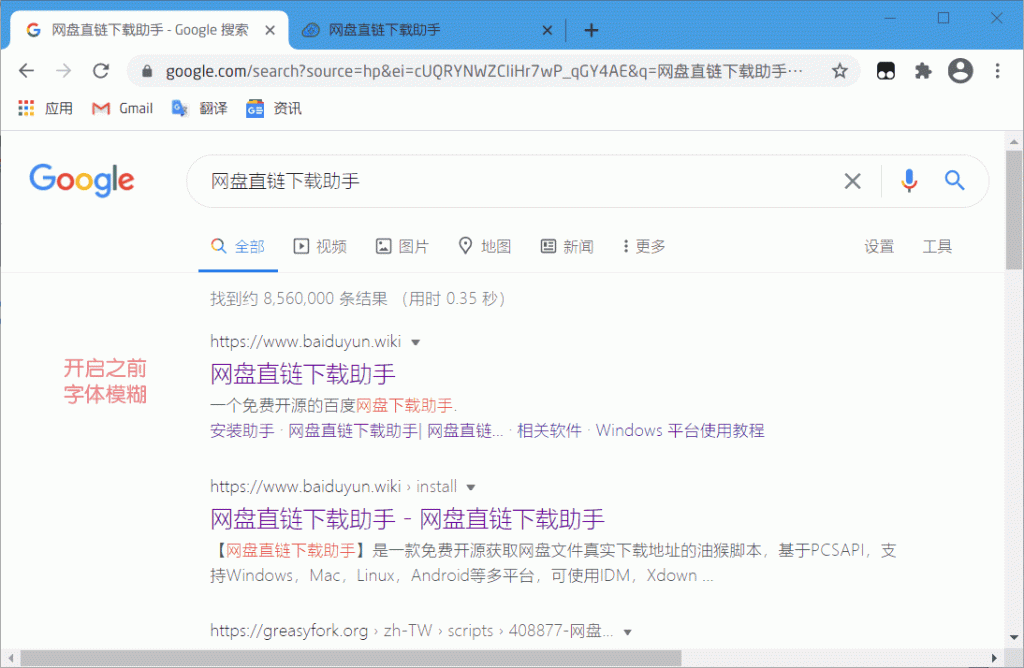
Windows 下的浏览器浏览网页时文字往往发虚,颜色很淡,看不清楚,长时间容易造成眼睛疲劳。
【Mactype助手】可以让浏览器文字拥有媲美 MacOS 系统字体渲染效果,可以无缝调节网页上文字的粗细,支持 Chrome[svg_谷歌],360[svg_谷歌],QQ[svg_qq] ,Firfox[svg_firefox],Edge[svg_qq]等浏览器。
现已升级到 2.0 版本,功能更加强大,设置里支持自定义清晰度。
🎨 助手效果
📝 更新日志
v2.2.3 修复部分网站清晰度滑动条不显示的问题
v2.2.2 更换更清晰的图标。
v2.2.0 加载逻辑重构,修复部分网站不生效或闪动后生效的问题。
v2.1.8 CDN 从 cdn.jsdelivr.net 替换为 unpkg.com。
v2.1.7 清晰度调节的最小间隔由 0.1 改为 0.05。
v2.1.5 修复了弹出多个窗口的问题。
v2.1.4 修复了在 Edge 浏览器下无效的问题。
v2.1.3 修正了在部分网站上样式无法加载的问题。
v2.1.0 修正了在弹窗框在百度搜索上样式错乱的问题,优化加载速度。
v2.0.6 修复了一系列 BUG,优化了对部分单页面网页的显示效果。
v2.0.4 支持自定义白名单功能,支持网站启用和禁用功能。
v2.0.3 修复选择文字时文字发虚的问题。
v2.0.2 修正百度等网站搜索后失效的问题。弹框样式失效后刷新页面即可。
🔧 设置清晰度
首次安装后会自动弹出设置清晰度选项,滑动滑块可自行调整,数值越大,文字显示越清晰,默认为 0.8,调节到 0 时恢复原始效果。
可以在助手设置中重新找到本弹框。

💻 增强显示
强烈建议配合 XHei 字体使用,效果极佳。 字体下载地址(opens new window)
字体安装完成后在 Chrome 设置中搜索 “字体”,找到 自定义字体,将选项里的四个字体均设置为 XHei Intel

本文作者为小畅,转载请注明。