一般的大型网站系统,都依赖伪静态。如果服务器的伪静态没有配置好,访问部分链接就会出现 404 的情况。
在 WordPress 则具体表现为有可能后台“固定链接”选项设置失效。
mkBlog主题的说说、搜索以及外链 GO 跳转就采用了高大上的伪静态的形式而无需新建页面(其它的主题一般都需要新建页面,忒麻烦![aru_44]),因此如果使用 mkBlog 主题,也必须配置好伪静态。
下面就提供各种 web 环境下的 WordPress 伪静态规则设置教程。
Apache、Kangle伪静态
下载 Apache -Kangle WordPress 伪静态配置文件,解压后将里面的 .htaccess 上传至网站根目录,然后在 WordPress 后台>设置>固定链接>拉到最下面点击“保存更改”即可。
Nginx伪静态
打开nginx.conf或者某个站点的配置环境,比如 mkblog.cn.conf(不同的网站配置不一样),在server { }大括号里面添加下面的代码:
- location / {
- index index.html index.php;
- if (-f $request_filename/index.html){
- rewrite (.*) $1/index.html break;
- }
- if (-f $request_filename/index.php){
- rewrite (.*) $1/index.php;
- }
- if (!-f $request_filename){
- rewrite (.*) /index.php;
- }
- }
- rewrite /wp-admin$ $scheme://$host$uri/ permanent;
<span style="color: #ff6600;">然后在 WordPress 后台>设置>固定链接>拉到最下面点击“保存更改”即可</span>。
IIS伪静态
<span style="color: #ff6600;">这里强烈不推荐使用 Windows+IIS 建站,因为坑太多!</span>
IIS 的版本不同,伪静态的设置方式也不一样。
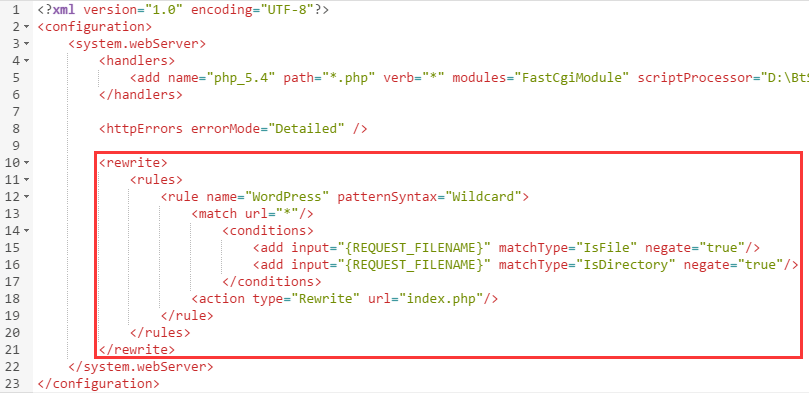
如果你的站点根目录有 web.config 文件,则打开 web.config,在 system.webServer 里加入如下代码:
- <rewrite>
- <rules>
- <rule name="WordPress" patternSyntax="Wildcard">
- <match url="*"/>
- <conditions>
- <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
- <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
- </conditions>
- <action type="Rewrite" url="index.php"/>
- </rule>
- </rules>
- </rewrite>
<span style="color: #ff6600;">然后在 WordPress 后台>设置>固定链接>拉到最下面点击“保存更改”即可</span>。
如果你的站点根目录没有 web.config 文件,则试试下面这种方法:
先新建一个 txt 文件,将下面的代码复制粘贴过去:
- [ISAPI_Rewrite]
- # Defend your computer from some worm attacks
- #RewriteRule .*(?:global.asa|default\.ida|root\.exe|\.\.).* . [F,I,O]
- # 3600 = 1 hour
- CacheClockRate 3600
- RepeatLimit 32
- # Protect httpd.ini and httpd.parse.errors files
- # from accessing through HTTP
- # Rules to ensure that normal content gets through
- RewriteRule /tag/(.*) /index\.php\?tag=$1
- RewriteRule /software-files/(.*) /software-files/$1 [L]
- RewriteRule /images/(.*) /images/$1 [L]
- RewriteRule /sitemap.xml /sitemap.xml [L]
- RewriteRule /favicon.ico /favicon.ico [L]
- # For file-based wordpress content (i.e. theme), admin, etc.
- RewriteRule /wp-(.*) /wp-$1 [L]
- # For normal wordpress content, via index.php
- RewriteRule ^/$ /index.php [L]
- RewriteRule /(.*) /index.php/$1 [L]
然后另存为 httpd.ini 文件,上传到网站根目录,再到 WordPress 后台>设置>固定链接>拉到最下面点击“保存更改”即可。
IIS另类方法
其实还有一种另类的方法,不过不推荐使用此方法,治标不治本。
在网站根目录建立一个 404.php 文件。然后打开编辑,插入如下代码:
- <?php
- $qs = $_SERVER['QUERY_STRING'];
- $_SERVER['REQUEST_URI'] = substr($qs, strpos($qs,':80')+3);
- $_SERVER['PATH_INFO'] = $_SERVER['REQUEST_URI'];
- include('index.php');
- ?>
参考资料:http://www.admin5.com/article/20130711/514219.shtml
宝塔面板设置伪静态
如果你的服务器上安装了宝塔面板,就方便多了——
在 宝塔面板>网站>设置>伪静态 里选择对应的伪静态规则(WordPress)并保存即可。
别忘了必备操作:在 WordPress 后台>设置>固定链接>拉到最下面点击“保存更改”![aru_56]
后记
如果你按照上述方法设置了还是不起作用,那么有可能是你的服务器压根就没有安装伪静态模块!请自行搜索对应教程安装或联系服务器提供商解决[aru_59]
本文作者为小畅,转载请注明。